Neighbourhood
UX/UI Design
Overview
Neighbourhood is a platform designed to support local businesses and showcase emerging talents within our community. We keep you informed with the most recent updates and news from our local scene.Use Neighbourhood to explore and uncover businesses and entertainment options that align with your interests and preferences.
Problem Statement
In Auckland, New Zealand, a number of local businesses and young talents are facing challenges in gaining recognition. This issue comes from local businesses struggling with gaining recognition ,the financial strains created by the COVID-19 pandemic. The importance of supporting local businesses has become a topic in light of the pandemic's impact. Local young talents are dealing with similar difficulties, mainly because their income depends on the level of support they receive from their audience.
Solution
Creating a tool to help young talent and small businesses in Auckland, New Zealand. This platform will serve as a showcase for a diversity of local small businesses and artists, promoting community engagement and support.
Audience
This project is aimed towards engaging the Gen-Z demographic. Our target audience is a socially conscious group with passionate views on supporting both young talent within our community and small local businesses. Their involvement is important in reshaping our community, given their influential perspectives and opinions. Gen-Z is known for their strong presence on different social media platforms. This holds significant importance within our project, as our young talents and small business owners heavily rely on these platforms to promote themselves and their businesses.
Outcome
The outcome for neighbourhood is for it to become a platform to help people find businesses, events, and talents within their local community. It will also provide exposure for businesses and emerging artists.
Client
Neighbourhood
Year
2024
Tools used
Figma, Miro, Dribble
Early Ideation
The early stages of this project began with using Miro to create a board for an ideation sprint. I wanted to break down the ideas I liked from these designs and analyse them for inspiration.
This is the early stages of the low- fidelity wireframe which was created on Miro. I mapped out the key features, layout and components of this platform to make sure it follows the brief.
User Testing
Using Typeform I created a survey with a sharable link. I conducted my user testing with three users giving them access to the project on Figma as a completed prototype.
I set up a time for each user to test my Figma prototype. During these sessions I used the spotlight feature to watch in live time how they interacted with the prototype.
From the user testing, I learned that the website requires more detailed information on key feature pages, especially the landing pages. Additionally, I need to improve certain design elements to enhance the overall user experience.


Final Design
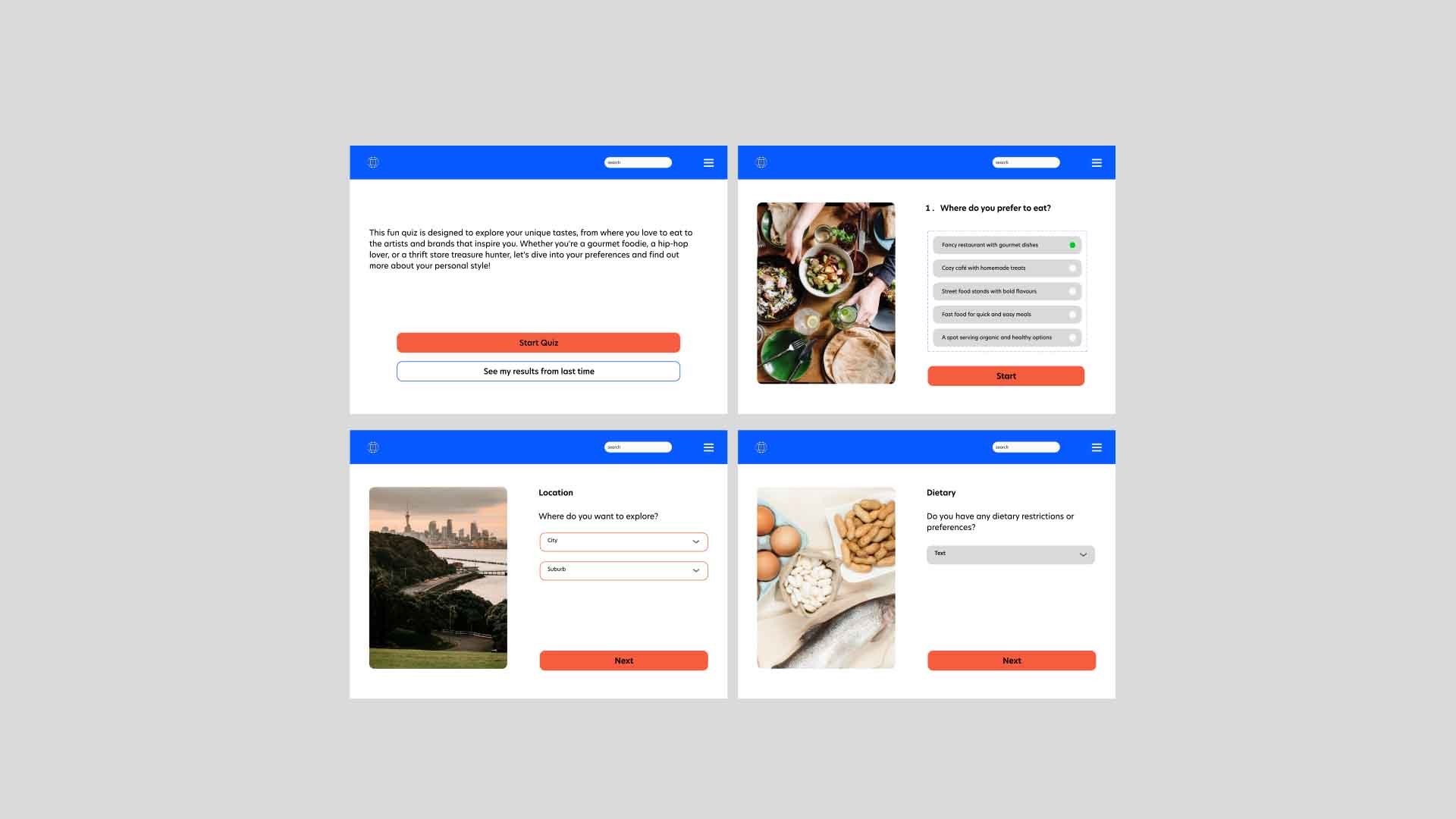
For the final design I made changes based on the user testing feed back. The header was changed to a solid colour rather then a image to be more engaging and to help carrying on the theme through out the website.
The Typography was also updated as the old typography made the website look dull. All three users said they prefer the new design to the old version as it is more engaging and contains more detail.



Future Steps
The future steps for neighbourhood is to integrate the platform into a App for more accessibility. Over time the platform could become a culture of mutual support where residents take pride in promoting their local economy, creating a strong sense of belonging and collaboration.




